前几天把Sublime更新了一下,插件什么的重新装,但是突然都忘了以前装过什么插件了,把内容记录下来以备将来再查。
sublime下载地址:https://www.sublimetext.com/3
sublime文档地址:
授权码(不激活也可以使用,推荐购买授权码)
1 | —– BEGIN LICENSE —– |
用于管理各种插件包的管理器,方便下载安装插件
1 | import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
Emmet
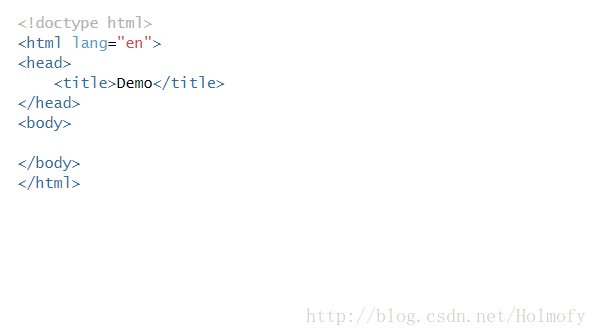
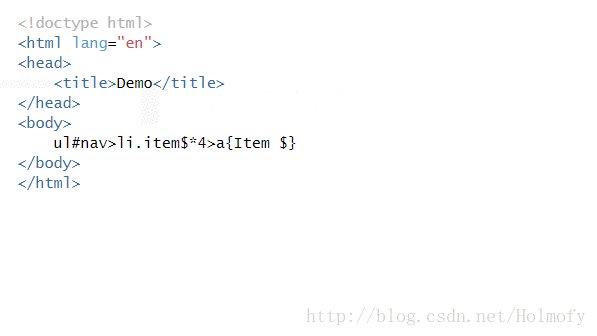
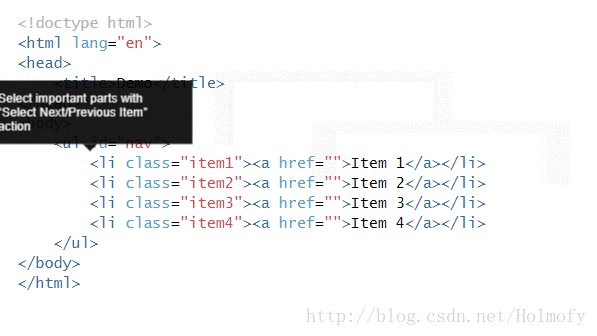
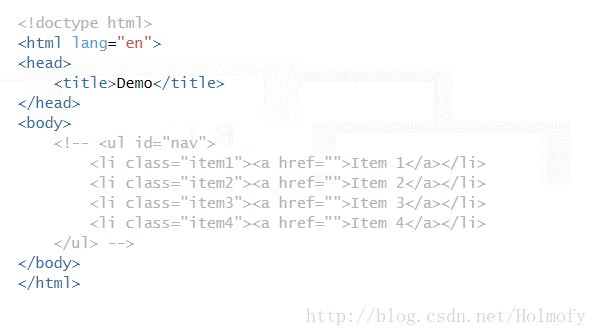
使用Emmet插件编写HTML,XML,CSS非常方便,简单的一个Tab键可以让你省很多事儿。而且Emmet插件支持各大主流编辑器和IDE。
这里有sublime text的emmet插件的相关配置:https://github.com/sergeche/emmet-sublime
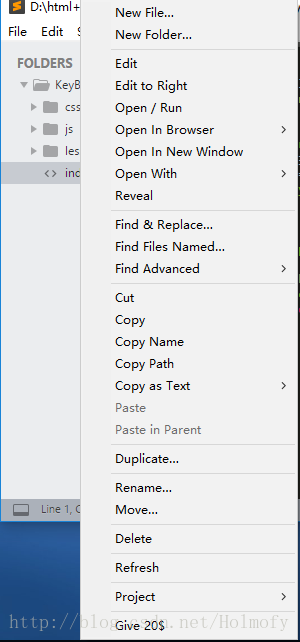
SideBarEnhancements
丰富的侧边栏扩展:
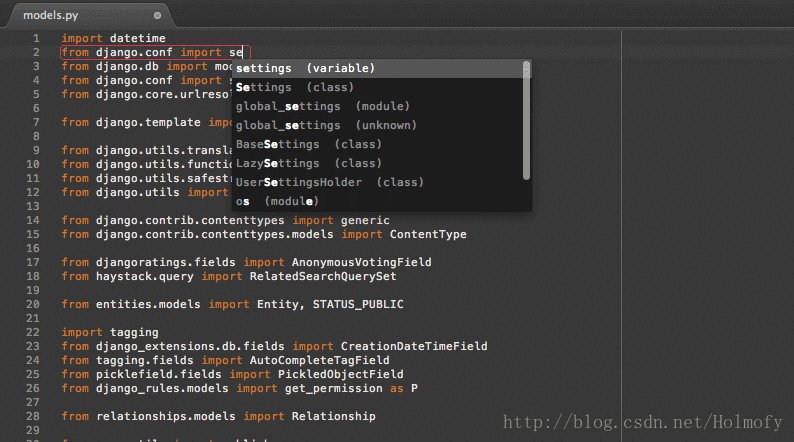
SublimeCodeIntel
代码智能提示与自动补全,支持超过十种以上的编程语言。
SublimeLinter
这是一个代码纠错的框架,能够帮助你更快的清除语法错误。注意它仅仅只是一个框架,真正的纠错功能需要其他插件调用Linter程序,前端常用的linter插件有:
1、SublimeLinter-jshint
Github主页:https://github.com/SublimeLinter/SublimeLinter-jshint
使用之前需要安装JSLinter程序jshint,安装步骤如下:
- 安装Node.js
- 安装jshint:
npm install -g jshint
2、SublimeLinter-csslint
Github主页:https://github.com/SublimeLinter/SublimeLinter-csslint
使用之前需要安装csslint,安装步骤如下:
- 安装Node.js
- 安装csslint:
npm install -g csslint
3、SublimeLinter-contrib-htmlhint
Github主页:https://github.com/mmaday/SublimeLinter-contrib-htmlhint
使用之前需要安装htmlhint,安装步骤如下:
- 安装Node.js
- 安装htmlhint:
npm install -g htmlhint
4、SublimeLinter-json
Github主页:https://github.com/SublimeLinter/SublimeLinter-json
SublimeLinter-json使用Sublime内建的JSON解析器所以不需要依赖其他软件。
DocBlock
用于编写文档注释的插件:
ConvertToUTF8
用于编码转换:
HTML-CSS-JS Prettify
该插件用于HTML,CSS,JS代码格式化,安装步骤如下:
1、安装Node.js(因为使用的JS-Beautify依赖于Node.js)
2、为插件配置Node路径
SublimeREPL
该插件提供实时交互式命令行接口 Read–Eval–Print Loop
LESS 和 SASS
这两个插件分别提供LESS和SASS的语法高亮和自动补全功能。
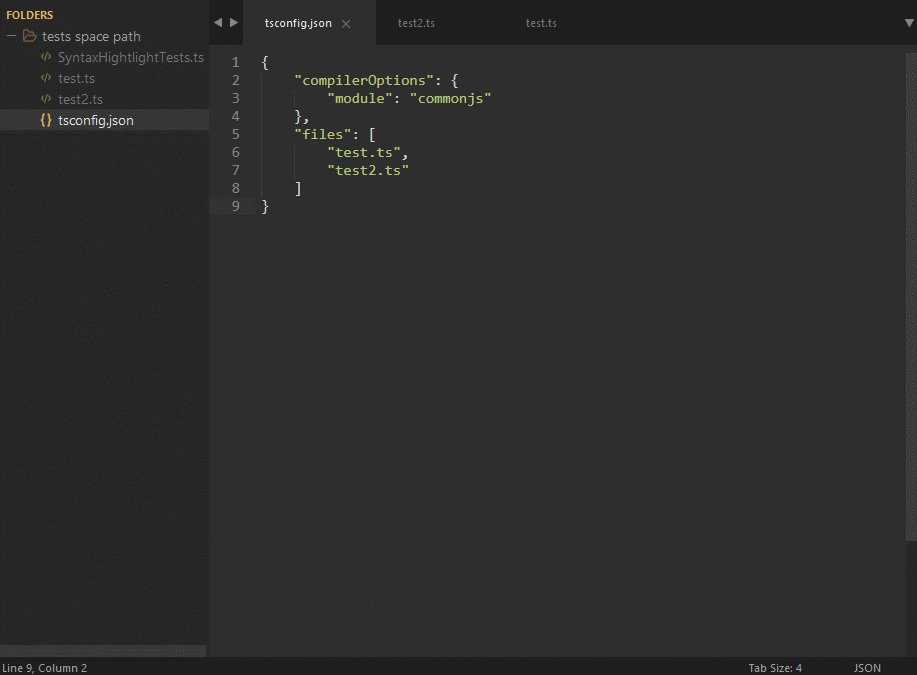
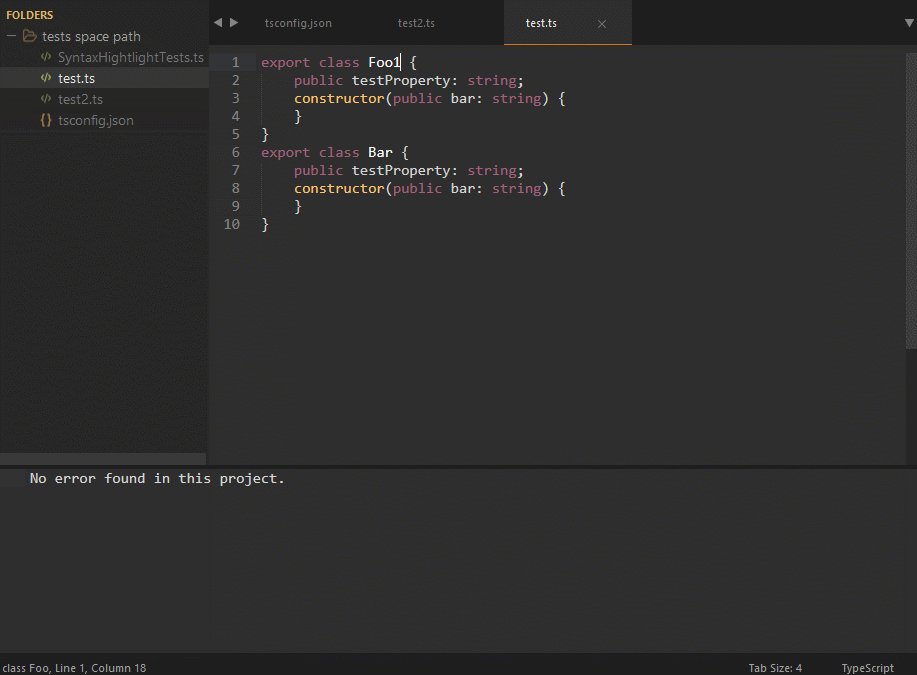
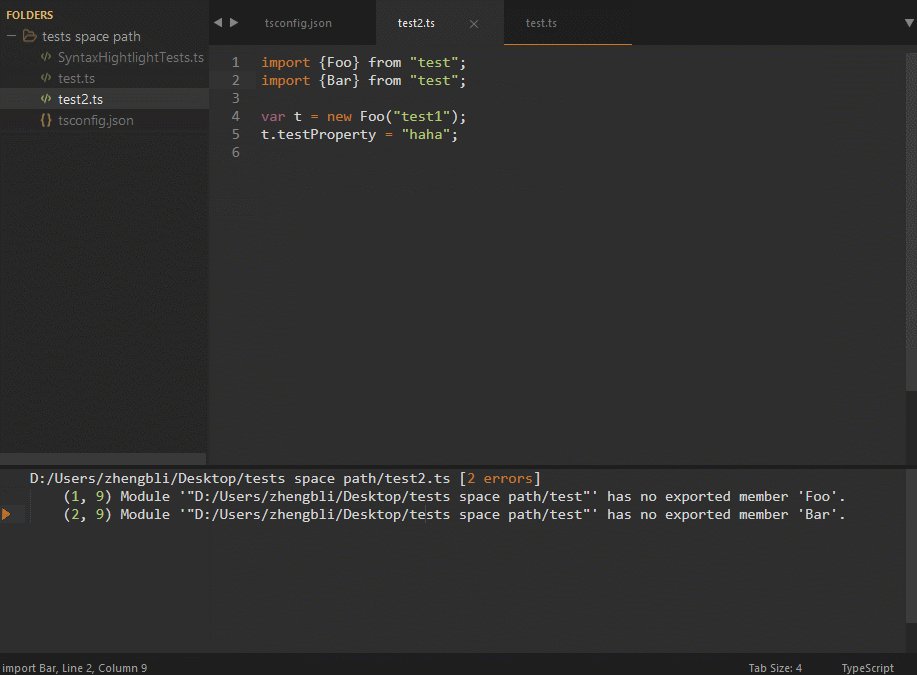
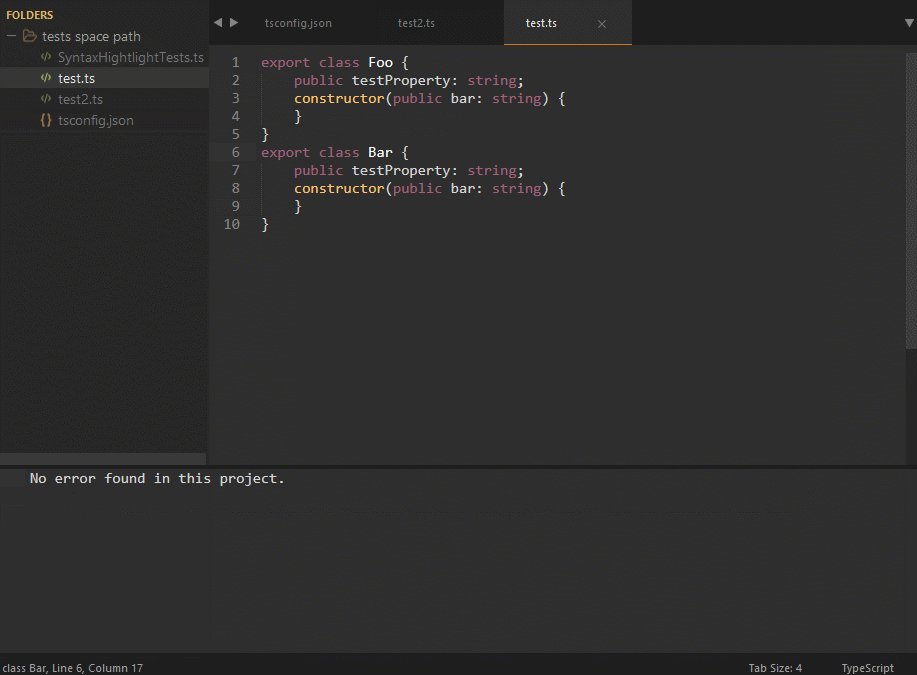
TypeScript
该插件由TypeScript的亲爸爸微软开发,提供了语法高亮,代码提示,代码格式化,语法纠错等各种功能。插件依赖Node.js,所以需要将Node设置到环境变量中。